Portfolio
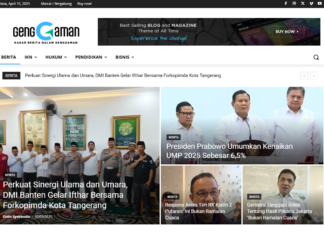
Genggaman.com
Temukan berita yang relevan, opini mendalam, serta konten inspiratif hanya di Genggaman.com, layanan informasi selalu dalam jangkauan Anda!
PT Qul Cahaya Sejahtera
PT Qul Cahaya Sejahtera (QCS) didirikan pada tahun 2023 dengan visi menjadi solusi logistik yang andal dan efisien untuk berbagai sektor industri. Seiring dengan...
PT. Vinisindo Citra Abadi
PT. Vinisindo Citra Abadi adalah suatu perusahaan produsen untuk bahan bangunan pelengkap dari estetika atap dan plafon bangunan yang merupakan produk inovasi masa depan...
CITA INTI PRATAMA
Sebagai kontraktor spesialis Indonesia yang bergerak di bidang waterproofing dan lapangan olahraga, kami telah berdiri sejak tahun 1999 dan berpengalaman lebih dari 20 tahun...
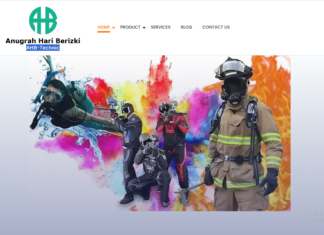
AHB-Technic
AHB – Technic adalah penjual/pemasok Kompresor Bauer dan L&W berikut suku cadang, aksesoris dan peralatan terkait dengan Breathing Air Systems.
Lokasi : Jl. Raya Pesanggrahan Blok...
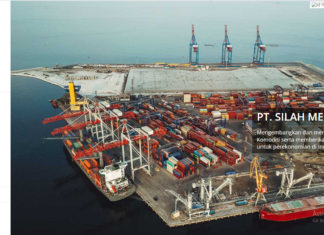
Silah Meh Nuan
Sejak masa Millenium yang baru, PT. Silah Meh Nuan berkeyakinan bahwa perekonomian akan terus semakin membaik. Indonesia sudah sangat terkenal dengan hasil rempah rempah...
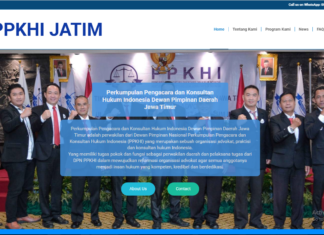
PPKHI Jatim
PPKHI sebagai organisasi berbadan hukum didirikan dalam rangka menunjang peningkatan kualitas Sarjana Hukum dan Sumber Daya Manusia Indonesia melalui penyelenggaraan Pendidikan Hukum yang profesional,...
KitaBaru.com
Kitabaru.com adalah portal berita online yang menyebarluaskan berita dan informasi secara profesional baik dari dalam dan luar negeri, yang bermanfaat, penting dan berpihak kepada masyarakat.
Lokasi...
Berkah Mandiri BWI
PT. Berkah Mandiri Banyuwangi akan terus berusaha untuk Menjadi penyedia dan rekanan yang baik dengan memberikan pelayanan berkualitas serta inovatif dalam membantu anda di...
LPM PARLEMEN – Lembaga Pers Mahasiswa ( LPM )
KAMI MEMBERIKAN PENDIDIKAN DENGAN KUALITAS TERBAIK, MENJEMBATANI KESUKSESAN PUTRA DAN PUTRI ANDA DENGAN AKHLAK, ILMU PENGETAHUAN, KREATIVITAS DAN INFRASTRUKTUR TERBAIK YANG KAMI MILIKI
Lokasi : Jalan...
Falamsa – CV. Fajar Alam Samudera
CV. Fajar Alam Samudera is a manufacturer of chemical products based in Jakarta, Indonesia, that specializes in cleaning solutions such as degreaser, adhesive remover,...
Neraca Online
Pemberitaan yang berimbang, akurat dan disertai narasumber berkompeten menjadi dasar kami dalam menyampaikan informasi kepada publik
Lokasi : Jl. Raya Pesanggrahan Blok A4, Kabupaten BogorJenis Paket...